Apple-specific meta tags are described here.
How to Hide the Menu Bar on a Mac. You can hide your Mac's menu bar from the System Preferences menu. The menu bar will hide itself, and will appear when you move your cursor to the top of the screen. This feature was added in Mac OS X 10.11 El Capitan, which added quite a few great new features. One of these new features, which hasn’t gotten a lot of coverage is the ability to hide and show the menu bar, a mainstay not just in OS X, but Macs in general dating back to the earliest versions of the Mac System.
Apple-Specific Meta Tag Keys
apple-mobile-web-app-capable
Sets whether a web application runs in full-screen mode.
- Syntax
If content is set to yes, the web application runs in full-screen mode; otherwise, it does not. The default behavior is to use Safari to display web content.
You can determine whether a webpage is displayed in full-screen mode using the window.navigator.standalone read-only Boolean JavaScript property.
Available for iOS.
Support LevelApple extension.
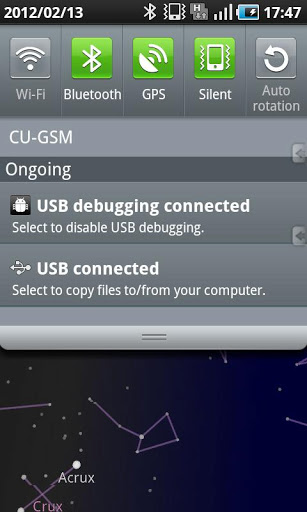
apple-mobile-web-app-status-bar-style
Sets the style of the status bar for a web application.
- Syntax
This meta tag has no effect unless you first specify full-screen mode as described in apple-apple-mobile-web-app-capable.
If content is set to default, the status bar appears normal. If set to black, the status bar has a black background. If set to black-translucent, the status bar is black and translucent. If set to default or black, the web content is displayed below the status bar. If set to black-translucent, the web content is displayed on the entire screen, partially obscured by the status bar. The default value is default.
Available for iOS.
Support LevelApple extension.
format-detection
Enables or disables automatic detection of possible phone numbers in a webpage in Safari on iOS.
- Syntax
By default, Safari on iOS detects any string formatted like a phone number and makes it a link that calls the number. Specifying telephone=no disables this feature.
 Support Level
Support LevelApple extension.
viewport
Changes the logical window size used when displaying a page on iOS.
- Syntax
Use the viewport meta key to improve the presentation of your web content on iOS. Typically, you use the viewport meta tag to set the width and initial scale of the viewport.
For example, if your webpage is narrower than 980 pixels, then you should set the width of the viewport to fit your web content. If you are designing a Safari on iOS-specific web application, you should set the width to the width of the device.
Table 1 describes the properties supported by the viewport meta key and their default values. When providing multiple properties for the viewport meta key, you should use a comma-delimited list of assignment statements. Follow these rules when setting multiple properties:
Do not use a semicolon as a delimiter.
A space may work as a delimiter, but a comma is preferred.
For numeric properties, if the value contains a nonnumeric character but starts with a number, then the number prefix is used as the value. For example,
1.0xis equivalent to1.0and123x456is equivalent to123. If the parameter doesn’t begin with a number, the value is0.

When referring to the dimensions of a device, you should use the constants described in Table 2 instead of hard-coding specific numeric values. For example, use device-width instead of 320 for the width, and device-height instead of 480 for the height in portrait orientation.
You do not need to set every viewport property. If only a subset of the properties are set, then Safari on iOS infers the other values. For example, if you set the scale to 1.0, Safari assumes the width is device-width in portrait and device-height in landscape orientation. Therefore, if you want the width to be 980 pixels and the initial scale to be 1.0, then set both of these properties.
For example, to set the viewport width to the width of the device, add this to your HTML file:
To set the initial scale to 1.0, add this to your HTML file:
To set the initial scale and to turn off user scaling, add this to your HTML file:
Use the Safari on iOS console to help debug your webpages as described in the Safari Web Inspector Guide. The console contains tips to help you choose viewport values—for example, it reminds you to use the constants when referring to the device width and height.
Support LevelApple extension.
Property | Description |
|---|---|
| The width of the viewport in pixels. The default is You can also set this property to the constants described in Table 2. |
| The height of the viewport in pixels. The default is calculated based on the value of the width property and the aspect ratio of the device. The range is from You can also set this property to the constants described in Table 2. |
| The initial scale of the viewport as a multiplier. The default is calculated to fit the webpage in the visible area. The range is determined by the You can set only the initial scale of the viewport—the scale of the viewport the first time the webpage is displayed. Thereafter, the user can zoom in and out unless you set |
| Specifies the minimum scale value of the viewport. The default is |
| Specifies the maximum scale value of the viewport. The default is |
| Determines whether or not the user can zoom in and out—whether or not the user can change the scale of the viewport. Set to Setting |
Mac App Status Bar Download
Value | Description |
|---|---|
| The width of the device in pixels. |
| The height of the device pixels. |
Status Bar Examples
Mac Status Bar App

Toolbar
Copyright © 2014 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2014-07-15